Prep 2: Creating a Basic Wireframe using Figma
Due Date: Thursday, September 12th at 10:00 am
Overview
In this prep, you will learn how to create a wireframe, an essential aspect of user interface design that helps plan the layout and functionality of a website or application. You will use Figma, a widely-used tool in the industry to design a basic wireframe for your portfolio’s home page.
The purpose of this prep is to get you familiar with Figma and have a wireframe ready so we can add interactions and flows to the wireframe during recitation. This will also help you prepare for wireframing tasks in your assignments.
Your tasks
- Background reading. Read this post on an introduction to wireframing.
- Setup Figma account. Sign up for a Figma account here using your student email so you can upgrade to an Education plan for free.
- Tutorial. Follow this tutorial to create a wireframe of the YouTube home page.
-
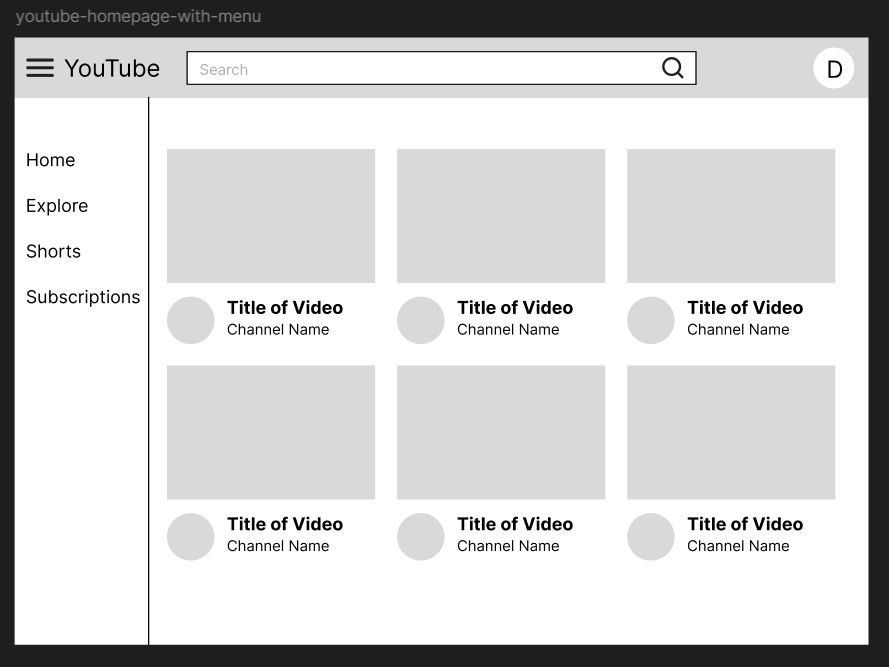
Create your own wireframe. Try this yourself! Using your navbar and video thumbnail components, create another YouTube page with a sidebar navigation panel like the one below. We will show you how to put the two frames together in recitation!

- Recitation Come to recitation with your laptop and your finished wireframe so you can participate in some small exercises to add interaction to your wireframe. Bring any questions you have!
Submission
Submit your Figma wireframe along with answers to the reading questions to the prep submission form
Resources
-
To learn more about wireframing in Figma, checkout this documentation
-
See this introduction to Figma course for beginners
-
To learn how to use components in Figma, checkout this documentation
-
To learn about prototyping and how to add interactions and flows, see here