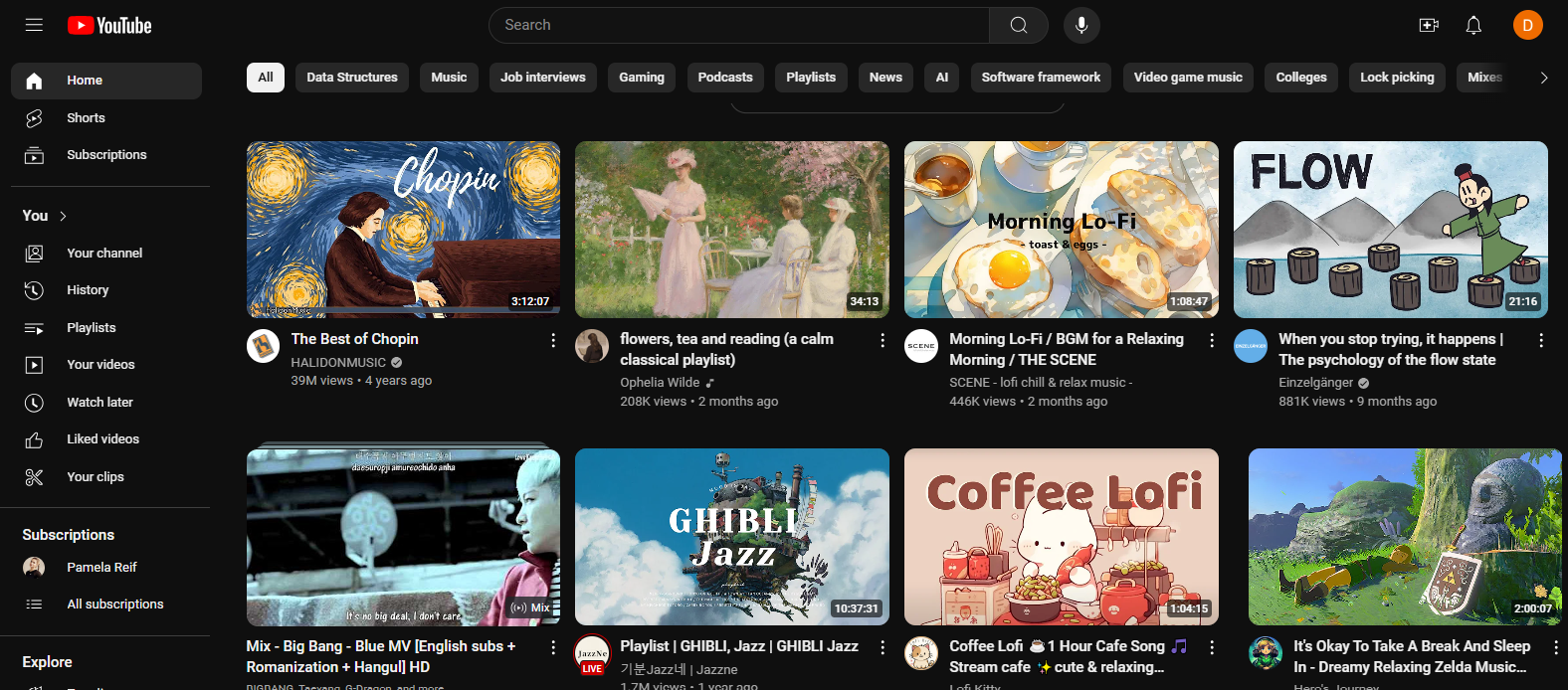
YouTube Homepage Wireframe Tutorial
Follow this guided tutorial to create a wireframe of the YouTube home page. Note that your Figma UI may look slightly different from the screenshots. Figma is currently rolling out a new UI so different users may have different versions.

-
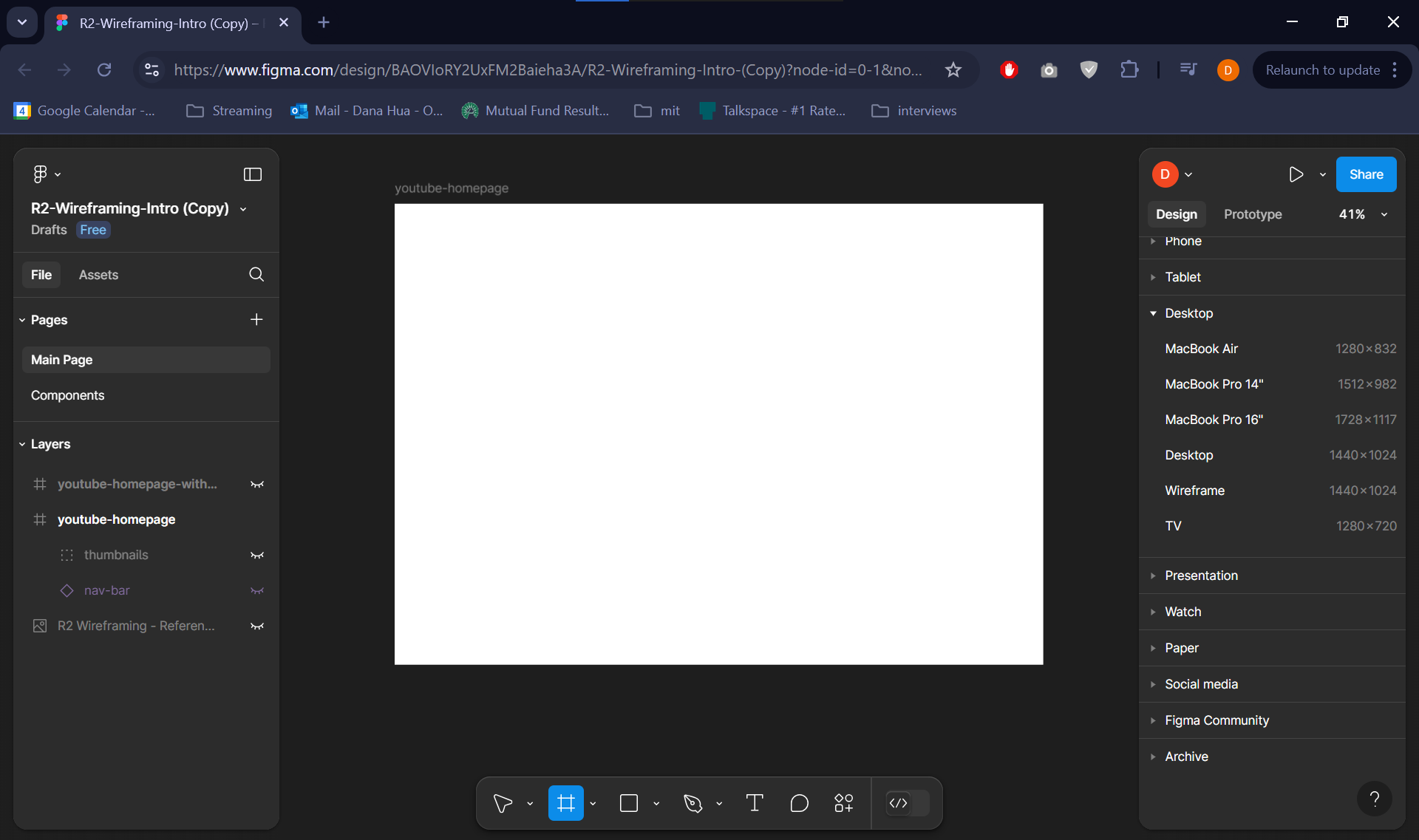
First, create a desktop size frame. You can change the size of the frame using the properties panel on the right hand side. This frame is where all your elements will live. Frames are containers for your designs and are often used to denote pages.

-
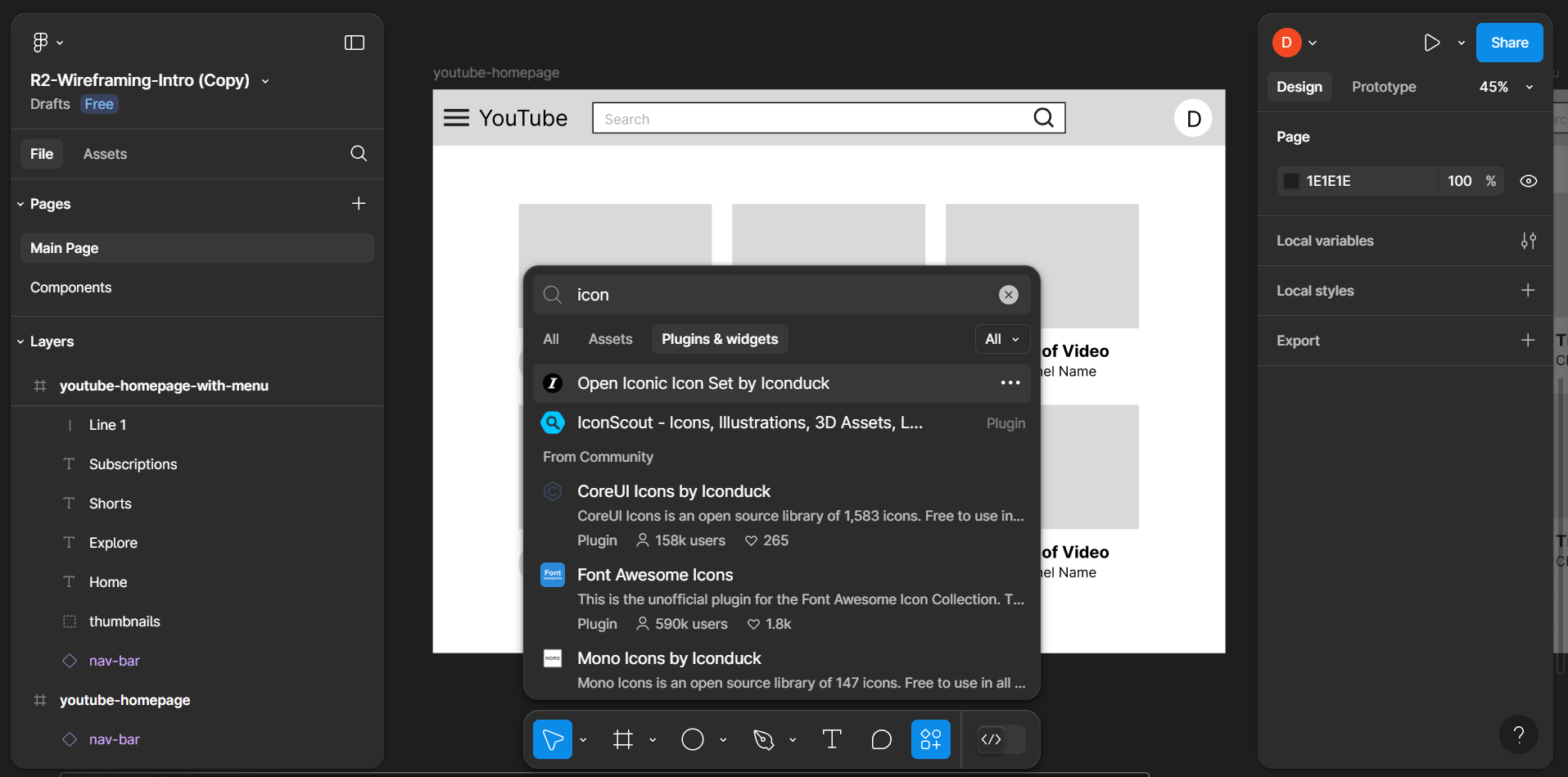
Next, create the navbar by first adding a gray rectangle that spans the entire width of the frame to the top of the frame. Then, add in the hamburger menu icon, the
YouTubetextbox, the search bar (another rectangle with a textbox and search icon), and the profile picture button (a circle with a textbox inside of your first initial). Extra tips about icons and layers below!-
You can find many free icon plugins in Figma. Feel free to pick any plugin you want, but we used Iconic Icon Set by Iconduck.

-
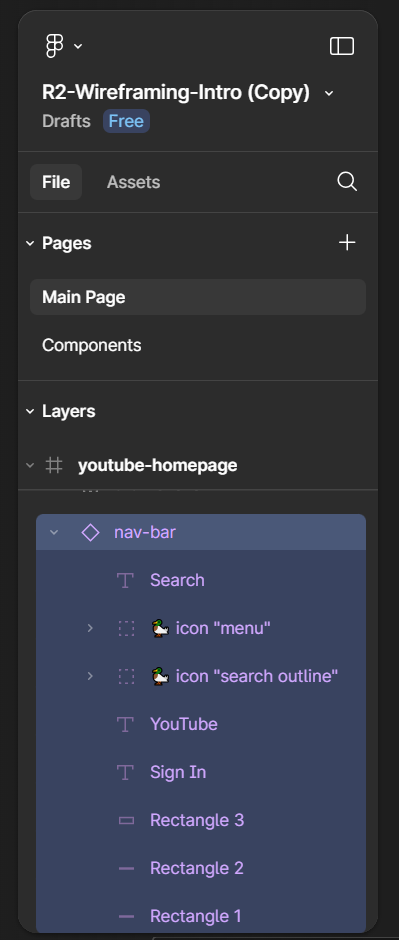
Figma’s layering system works very similarly to PhotoShop. The layers panel on the left hand side tells you what elements are on top of each other. The higher the element on the layers panel, the higher the element is on the page (ex. the
Searchtextbox is above the rectangles in the layers panel so we are able to see theSearchtext above the rectangle).
-
-
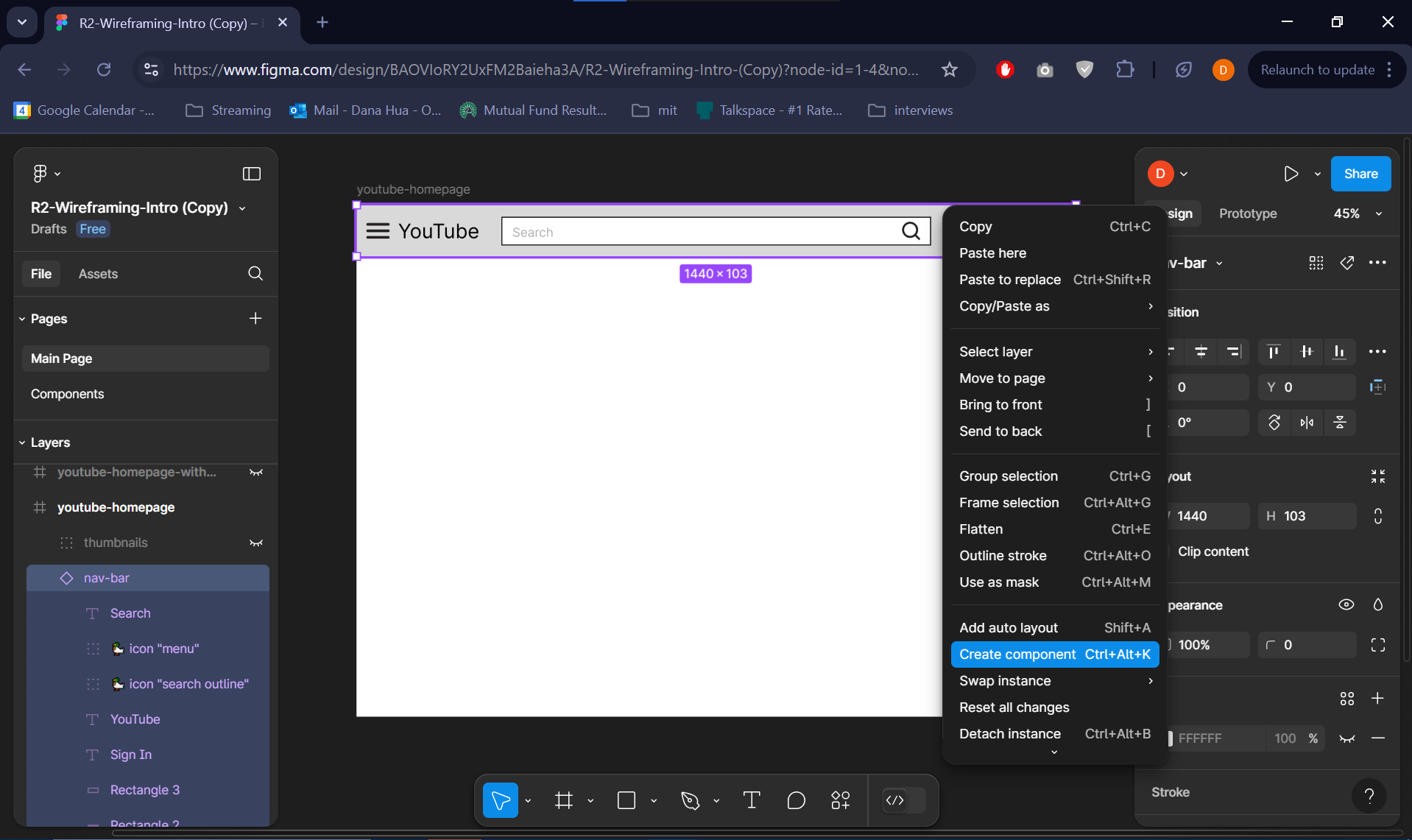
Make the navbar into a component. Components are reusable elements across your designs (more details on components later on). Since Youtube generally has the same navbar across all its pages, this is a great place to use a component. Select all the elements in the navbar. Make sure you are not including the frame in the selection! Right click and click Create Component. The icon in the layers panel next to your selection should now be a diamond.

-
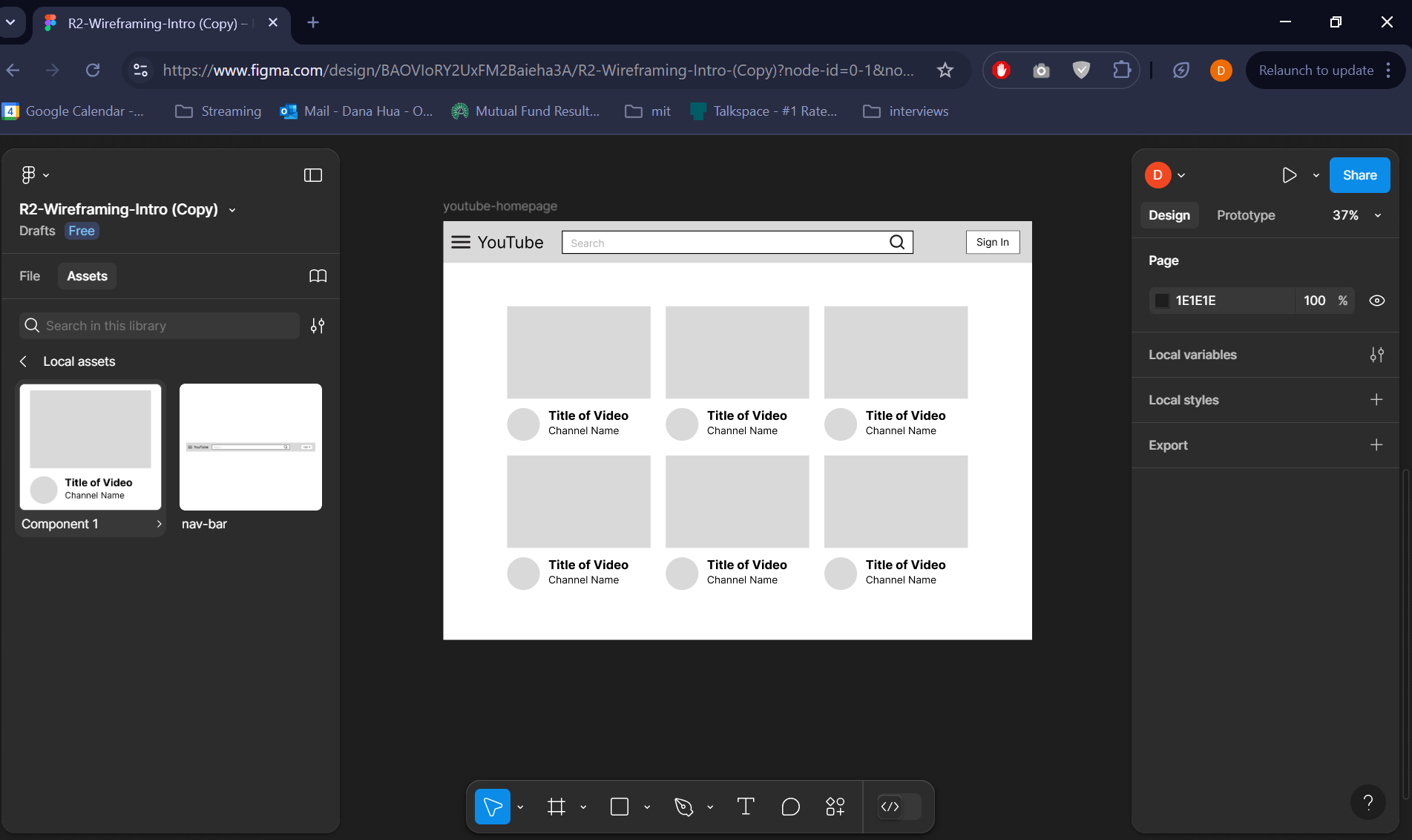
Finally, create the video thumbnail component using the same steps as the navbar. In the
Assetspanel on the left hand side (you may need to click on theAssetstab near the top of the panel), go toLocal Assetsand drag and drop multiple instances of your video thumbnail component into the frame.
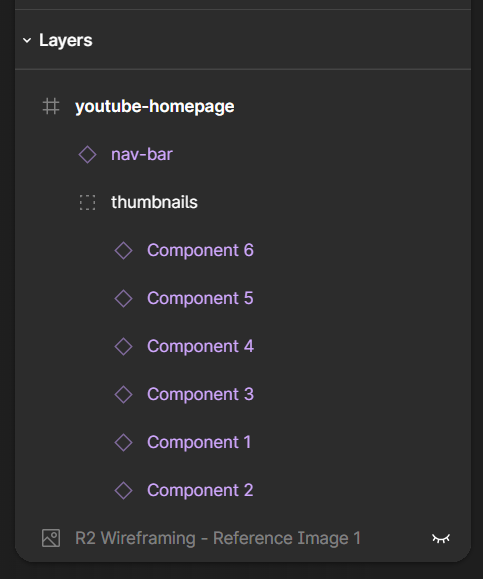
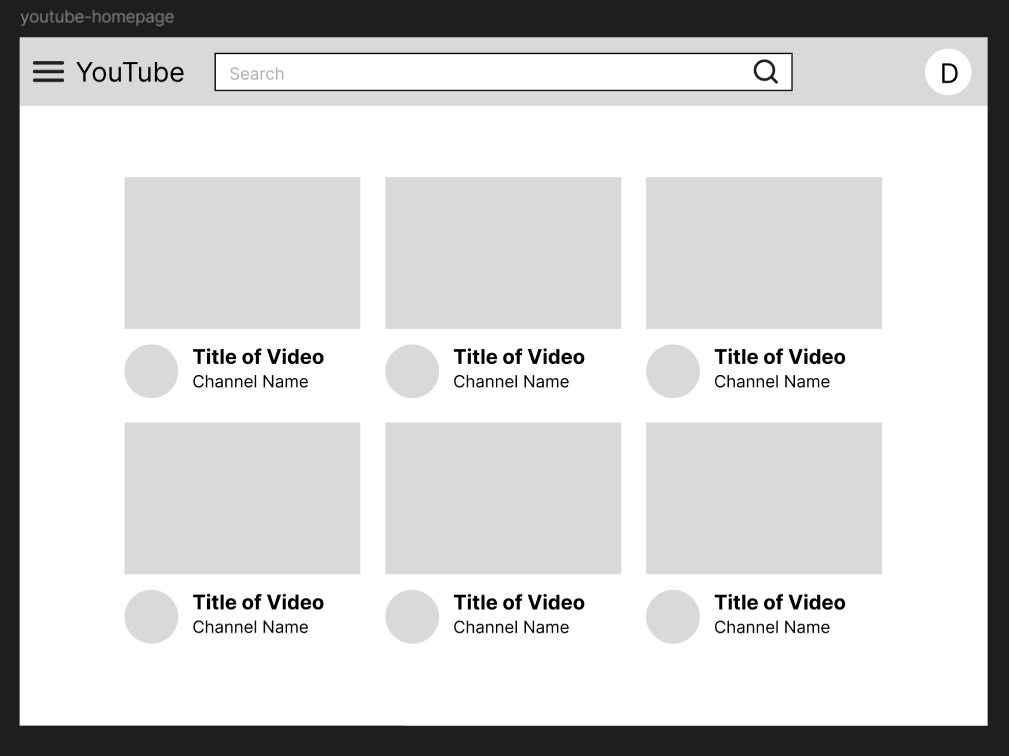
Organize these into a grid to finish your Youtube homepage wireframe!

You should not be copy pasting these thumbnail elements. Similar to coding, we want to be as DRY as possible so that if we change the design of one thumbnail element, we do not need to manually change all the thumbnail elements. Using components and instances of components means that if we change the main component, all the instances will automatically match the main component. Your layers panel for the thumbnails should look something like this.